Como já disse não sou expert. Mas gosto de mostrar como consegui fazer coisas no meu blog. Algumas delas pesquisando e obtendo ajuda de outros blogs e sites na web. Algumas descobrindo no verdadeiro tentativa e erro (só posto aqui quando funciona). Um post que fiz foi mostrando como coloquei a barra de menu (de uma forma que achei mais simples, sem ter que mexer no HTML, que não me senti seguro para fazer).
No entanto recebi algumas perguntas para esclarecer melhor como foi feito.
Assim vou colocar em fotos para ver se facilita. Espero que fique mais claro.
De qualquer forma o post antigo continua e pode servir para ajudar Como colocar uma barra de Menu no Blogger
1° Etapa: Clique em Design e em seguida Adicionar em Gadjet.
Na caixa que abre clique em Adicionar Marcadores (Clique no sinal de +)
2° Etapa: Em Editar Postagem, (essa etapa permanece sempre que for criar nova postagem), irá aparecer uma caixa de diálogo Marcadores abaixo da postagem. Escreva ali o nome com o qual você quer classificar essa postagem (por exemplo: Contato, Dicas, Informática, Cinema etc). Essa postagem que estou fazendo por exemplo, vai no Marcadores com nome Dicas
3° Etapa: Clique novamente em Design e em seguida Adicionar em Gadjet e desta vez na caixa que se abre adicione Lista de links (Clique no sinal de +)
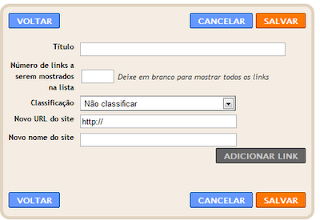
4° Etapa: Na caixa de diálogo que se abre:
Em Título: O que sairá no Menu (Por ex: Contato ou Cinema...)
Em número de Links deixe em branco para aparecer todos ou coloque o numero que desejar.
Classificação: Á sua escolha.
Em Nova URL do Site: Coloque agora o endereço do seu site: http://nomedoseublog.blogspot.com/search/label/Marcador (onde nomedoseublog voce substitui obviamente pelo nome do seu blog e Marcador voce coloca aquele nome que voce colocou no marcador do seu post)
Em nome do Site você repete o nome do marcador que colocou no Título ( Contato ou Cinema....)
5° Etapa:
Agora o Menu Página Inicial ou Home ou Início ou como quiser nomea-lo. Esse é sempre o 1° menu e leva a quem clica-lo para sua página completa , que conterá todos os posts e não somente os de determinado marcador.
Para Faze-lo: Repita a 4° etapa e em Título coloque por exemplo Página Inicial ou Início ou Home.
Em Nova URL do site coloque agora o endereço do seu site http://nomedoseublog.blogspot.com (aqui não precisa colocar marcador pois vai direcionar para o seu blog completo)
Em Nome do Site repita o que escreveu em Título:
Fica mais ou menos assim: Veja que a única diferente é início. As demais seguem o mesmo padrão e você pode colocar quando marcadores quiser (mas lembre-se que se colocar muitos marcadores pode não haver espaço para ficar em uma só linha). Comigo aconteceu e uma solução possível é diminuir o tamanho da letra (mas aí já tem que fazer mudança no design do modelo).
Observe as setinhas azuis para cima e para baixo. Ao clicar nelas você desloca o marcador para a posição que você quiser. Você pode também editar ou excluir.
6° Etapa
Para terminar, você vai perceber que criou na sua página 2 Menus (Marcadores e Um Menu com o Nome que você deu: Contato ou Inicio ou ....) que poderão estar na lateral ou abaixo do nome da página (basta que você arraste e coloque onde desejar). Eu preferi não mostrar os 2, então fui en Design cliquei em Editar marcadores e na caixa que se abriu cliquei em Editar e selecionei Desmarcar todos que portanto deixão de de ficar visíveis na página. É claro que essa última etapa poderá ser logo realizada durante a 1° etapa quando você adicionar os marcadores.
Clicando em Editar (em azul) aparecerá uma caixa de dialogo e você deixa todos desmarcados, assim não apareceram na sua barra lateral. No entanto se quiser poderá deixar, é opcional.
E por fim ficará assim:
Veja que a barra do menu (Aqui com nome contato) foi puxada para a parte superior. Só assim ela ficará na vertical e não na horizontal e lateral.
Espero ter esclarecido melhor.
Veja Também:
Não consigo entrar na Internet
Como fazer para tirar Borda/Margem das imagens no Blogger
Gerador de códigos para divulgar seu blog, banner ou link







39 comentários:
OBG!!!
ME AJUDOU BASTANTE
fis igual e deu certo obg!
nãocomsigu emcomtra essa caixa q vc diz ai no começo da aula,estou tentando a varios dias e não comsigo
Olá, bom dia.
Seu artigo me ajudou muito!
Mas não estou conseguindo direcionar o link para a postagem que eu fiz. Por exemplo, criei o marcador 'Produtos', mas quando clico não vai para a postagem que eu fiz e marquei como produto. Aparece que não existem nenhuma postagem feita com aquele marcador. Fiz algo errado?
Obrigada =)
Olá Anônima:
Eu não sei o que pode ter dado errado. ente rever as etapas 4° e 5°http://nomedoseublog.blogspot.com/search/label/Marcador (onde nomedoseublog voce substitui obviamente pelo nome do seu blog e Marcador voce coloca aquele nome que voce colocou no marcador do seu post).
Espero que possa ajudar.
Carlos
oi gostaria de saber como vc colocou isso no inicio na blog com curiosidades entreterimento...etc vc poderia me falar como colococo?me envie a resposta pelo email lucimartourinho@gmail.com ou deixe um comenterio no meu blog com a resposta.lucimartourinho.blogspot.com bjssss
Obrigado cara!!!!!!!!
Adorei, deu super certo. Mas não consigo escrever o texto que quero quando clico nos links da barra. Como faço?
Obrigada, deu super certo.
Obg, estava querendo fazer isso faz tempos.
Para conferir como ficou, só visitar meu blog: http://diariodasunhas1.blogspot.com
Cara vlw mesmo me ajudou pra caramba. Achava que nao ia colocar isso tao cedo :D
Deu certo aqui também, mas a barra de menu ocupa a página inteira, fica bem desproporcional ao meu blog, que é meio "estreito"
o que fazer?
Olá anônimo. Uma solução seria ir no design do Bloger, clicar na aba design do modelo, Avançado, Texto das guias, ai você muda o tipo de fonte, cor e o tamanho que quiser.
Espero ter ajudado
carlos
Você me ajudou muito!!!!
to seguindo o blog adorei... super simples ate que fim um poste que ajuda de verdade!
como diz o ditado agente da a mão e querem o corpo inteiro rsrs tem como mudar as cores? o meu ficou preto e branco. aguardo respostas
http://kelly-club.blogspot.com
obg me ajudou muito *--*
O meu não tem aquelas setinas
para cima,para baixo etc.O que faço pra poder deixar na horizontal e não na vertical?
Esse é o meu blog:
http://wwwmynameislary.blogspot.com/
Ficou do jeito que está aí.
Se puder me ajudar eu agradeço muito.
para vocês que não estão conseguindo colocar o post no link de cada assunto é muito facil, só tem que colocar tudo do mesmo geito, se você colocou o nome no marcador assim EX:
http://nomedoseublog.blogspot.com/search/label/cinema, no marcador você vai colocar do mesmo geito, se tiver uma letra maiúscula no marcador você também vai colocar essa letra maiúscula tem que colocar tudo do mesmo geito, espero ter ajudado
Gostei de mais!!! me ajudou muito e eu agradeço pela ajuda!!! vlw mesmo!
VOcê não tem noção do tanto que me ajudou. Ontem passei horas tentando fazer esse trabalho. Ficou ótimo. Agora é só fazer umas mudanças pra ficar do meu jeito.
Obrigada mesmo viu
bjos bjos bjos
Fiz tudo dezenas de vezes e não dá :( tou cheia de irritação já... que será de errado...
Obrigado pela luz!
Estou tentando aqui, espero conseguir.
Vou deixar meu blog abaixo, quem quiser seguir, à vontade. Eu retribuo e tudo mais. Obrigado
http://bobagem24horas.blogspot.com
Nossa cara ajudou bastantee
Realmente ajudou muito. Mas no meu caso eu queria criar um menu que ficasse tipo:
Menu
.Inicio
.Contato
.Staff
Projetos
.Em andamento
.Concluidos
queria q alguem me ajudasse TT-TT
AJUDOU, MAS EU QUERIA ALGO COMO FAZER UMA BARRA
MENU PROJETOS contato
-HOME PAGE -acadêmicos
-CURIOSIDADES -profissionais
Olá ' este post me ajudou muito mesmo . Mas agora eu preciso MUUUUITO da ajuda de alguém .
Eu criei uma barra de Menu e ela ficou certinha , mas quando eu clico por exemplo em Contato , não aparece nada porque nada foi postado ali , mas quando eu tento postar nunca dá certo porque eu não sei como postar ali . POR FAVOR SE ALGUÉM PUDER ME AJUDAR ENTRE EM CONTATO PELO MEU BLOG :
www.dreamliee.blogspot.com.br
EU PRECISO MUITO DE AJUDA GENTE !
Olá Bella.Oliveira:
Dei uma olhada no seu Blog. Vi a barra de MENU, mas quando se clica nos ítens não é direcionado ao item clicado.
Provavelmente você não está colocando cada postagem com o nome do marcador (exatamente igual ao que colocou no menu). Reveja a 4° etapa aqui desse post.
Espero ter ajudado
Olá '
Vou rever a 4ª etapa .
Muito Obrigada =B
Espero que Dê certo .
Oi. Vc me ajudou muito, adorei a dica! Parabéns pela aula...rs. Aproveite e faça uma visitinha no meu site, será bem vindo. Obrigado e um abraço. Helena
http://www.chiquetosabrecho.com
Eu gostei mas não to conseguindo colocar mais de um post por tipo :/
Deu tudo certo! obrigada
Agora eu entendii muito Bem completamente Muito Obrigadoo
olá obrigada pela dica... eu não sei se fiz certo. tô achando meio esquisito. será heim?
A sua postagem me ajudou muito, obrigada!!
Ooi como eu boto nessa parte de desing ?????????ww
Eu tentei e não deu certo. Só sei que to pirando já e não consigo o Menu de jeito nenhum
Ateki fim consigui com tua ajuda
Muito Obrigado, ajudou muito, no inicio eu me bati um pouco, mas deu certo!
Valeu amigo, vc me ajudou e muito com essa dica. Paz e bem para vc!!!
Postar um comentário